uni |
您所在的位置:网站首页 › ui app › uni |
uni
|
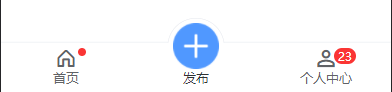
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 uni-app uView-ui 底部导航栏的使用 使用步骤1、html代码2、js代码3、pages.json配置效果 总结请尊重原创 ,严禁盗用!!! 使用步骤 1、html代码以下代码是基于已配置好uView-ui框架,才能使用。 组件放入template组件里。 如下代码是1.8.4版本的uView-ui /** mid-button 是否需要中部凸起的按钮,配置了此值,依然需要配置list参数中需凸起项的midButton为true */ 2、js代码 数据可以放在当前页面的`data`里 也可以放在`vuex`。跳转路径:pagePath 路径以/开头 data() { return { current: 0, list: [{ pagePath: '/pages/index/index', iconPath: "home", selectedIconPath: "home-fill", text: '首页', count: 2, //提示角标 isDot: true, //提示红点 值为 Boolean ,值为true覆盖提示角标 }, { pagePath: '/pages/release/release', iconPath: "https://cdn.uviewui.com/uview/common/min_button.png", selectedIconPath: "https://cdn.uviewui.com/uview/common/min_button_select.png", text: '发布', midButton: true, //是否需要凸起 值为 Boolean }, { pagePath: '/pages/user/user', iconPath: "account", selectedIconPath: "account-fill", text: '个人中心', count: 23, //提示角标 isDot: false, }], } }这里一般都是后台返回数据,建议放到vuex里 3、pages.json配置代码如下(示例):最重要的一步,这里配置和数据定义相同(实现跳转) // 原生的导航 "tabBar": { "list": [{ "pagePath": "pages/index/index" }, { "pagePath": "pages/release/release" }, { "pagePath": "pages/user/user" }] } 效果
实现底部导航主要在于在pages.json的配置 |
【本文地址】